Links and Link Anchors
Adding a link
Adding a link to your page is simple.
Highlight the text to be linked. You have to do this, otherwise the link button will not be accessible.
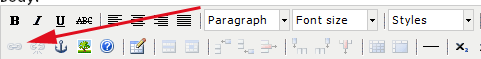
Inside the WYSIWYG editor, click on the button that looks like a chain link.

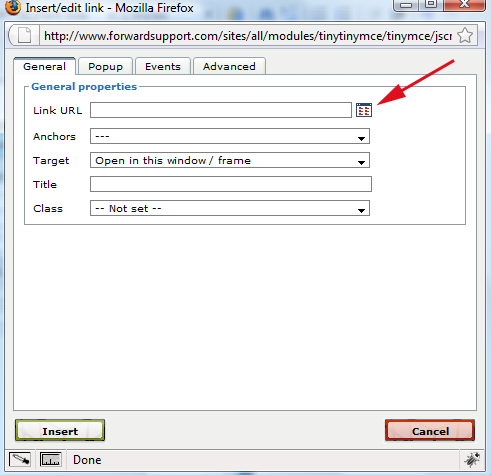
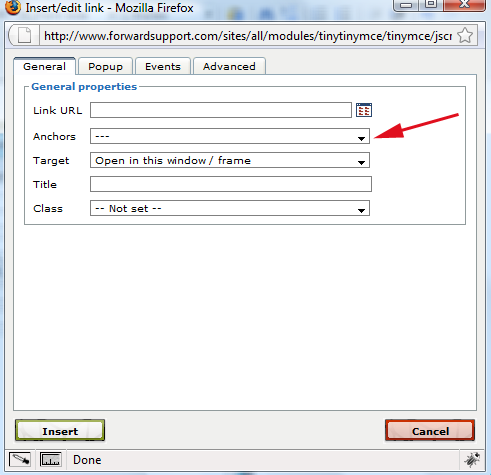
This will pop up a new window.
Click on the button that looks like a small directory.

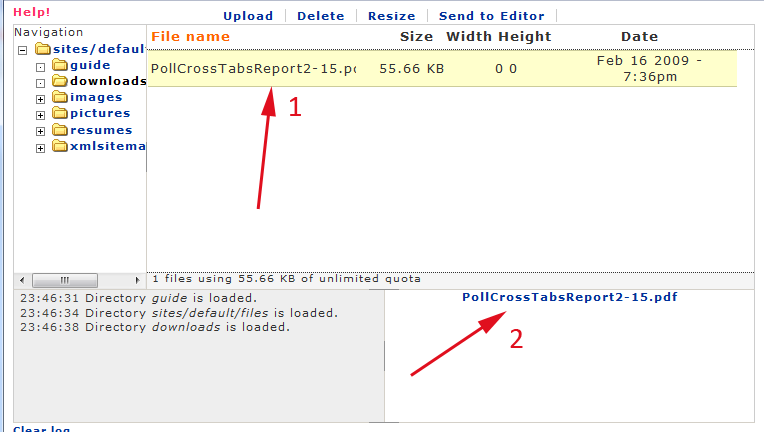
This will bring up a file browser will all the files saved in your files directory. You can choose to link one already there or upload a new one.
Click on the file name you want to link. It will pop up in the box in the lower right corner. If it is a graphic, you will see the graphic. Otherwise, you will see the file name. Click on it.

You will then be taken back to the first pop up window. Hit Insert to add the link.
If you want to have the link open in a new window (such as for an external link), choose the "Target" on the above step before hitting Insert.
What is a link anchor?
An anchor allows you to link to content within the same page. This is regularly used on items such as newsletters, which have a Table of Contents at the top of the page that then link to items further down the page.
It can also be used to link to that portion of the page from another page on the web site. However, doing so is a bit more difficult since you won't have access to a drop down listing of anchors.
Creating an anchor within your page
Click next to the area you want to link to. This could be at the beginning of the title for that page. You do not need to highlight anything.
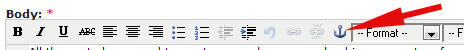
Click on the anchor in the WYSIWYG editor. This brings a pop-up window.

Name your anchor. Keep it short, without any spaces.
Hit insert.
This adds the anchor to that spot on your page.
Go to where you want to link from, such as your Table of Contents. Highlight the text you want to link, and then hit the chain icon in your WYSIWYG editor.

Put in the page name that you're currently on as the Link URL. This is very important, otherwise the anchor will not work. If you don't know the URL for the page you're working on, "Submit" the page and then edit it. This will allow you to see the node/# address to the page. If you've set a URL path for the page (such as "home," "about_us," etc.), that is the Link URL for that page.
On the Anchors drop down, choose which anchor you want to use. It will only show you anchors on the current page.
Hit insert.
Now you have linked that text to the section further down the page.
Linking from one page to an anchor on the other page
Doing this is more difficult than linking within the page, as you will not have the drop down listing of anchors to choose from.
Set up your anchors on the page as shown in the above example. I recommend writing down the names of all your anchors so you'll remember their exact name. You'll need this for when you create the links on your other page. Also write down the URL for the page these links are on (such as http://www.forwardsupport.com/tech_guides/drupal_101/how_do_i_get_started or http://www.forwardsupport.com/node/40).
Once your anchors are in place, submit the page. Then go to the page where you want to create the links. Hit edit.
Go to where you need to put the link. Highlight the text and click the link (chain link) icon.
For the Link URL, type in the address to the page you're linking to (tech_guides/drupal_101/how_do_i_get_started, node/40, etc.) and then a # sign and then the anchor name.
Example:
http://www.forwardsupport.com/node/40#anchorname
Hit Insert.
This will link the text to an anchor on another page.