Drupal 101: Working with your web site (Drupal 7)
Drupal is a sophisticated software system for running web sites that is widely used and has won several awards for best Content Management System (CMS). With Drupal, you can maintain and update web sites without any html or coding knowledge (although it's extremely helpful and almost necessary for the installation and customization of your theme). With a CMS like Drupal, you can keep your content fully updated yourself while only needing to rely on a professional for the maintenance of the software, changes to the look of your site (theme), or to add new features. This can save your organization or business thousands of dollars each year.
However, using Drupal can take some getting used to. We've created this site to help show you how to maintain your site.
Drupal provides these advantages to users:
- Pages can be updated and formatted using a simple toolbar, with no knowledge of HTML code
- Content from MS Word pages can be pasted in with automatic translation of word formatting into web formatting
- Site search is automated
- There is a built-in calendar system (using the event or calendar modules)
- Both News and the Calendar can be published as RSS feeds, if desired
- A photo image manager automatically adjusts photo sizes on uploads, and manages a library of uploaded images
- New users can be created and given limited power over the site.
- There is a built-in blogging system
- There is a built-in discussion forum system
- There are new features being added all the time.
What is Drupal?
Drupal is a Content Management System (CMS) that allows you to make changes and additions to your web site via your browser.
No html knowledge is necessary, as included with this software is a WYSIWYG (What You See Is What You Get) html editor, which works much like Word or other word processing software.
Want additional functionality?
Want to be able to do more with your site? Functionality is added to a Drupal system through the installation of "modules". There are dozens of add-ons for Drupal, and only a few come with a basic install of Drupal.
You can look at the entire listing of additional modules here and additional themes here; however, you will only be able to sort by which version of Drupal they work with if you register on their site.
Looking for more topics?
Looking for a topic that isn't here? Email Jenni with the details on the topic you are looking for and maybe it will become part of this guide.
Much of what is in this guide is in response to questions we regularly get from clients and friends. As such, this guide is a work in progress and will have updates as needed.
Important Information
Some items you should take note of before you start working on your site...
1. Content is stored in "Nodes", not HTML pages.
Drupal works by keeping all the content you specify in a database, where it is indexed and categorized. Web pages are created by retrieving sets of data, called "Nodes" and displaying them in some defined format. It is fairly easy in Drupal to completely change how information is displayed without having to regenerate the basic content. Because it works by displaying Nodes in Formats, there are no ".html" pages like there are in a traditional static web site. Instead you simply call up a node. Nodes can have names as well that are aliases for the node. So calling up this url displays the Getting Started page:
http://www.forwardsupport.com/node/40
and so does this one:
http://www.forwardsupport.com/tech_guides/drupal_101/how_do_i_get_started
Drupal makes it easy to have pages that display the content of a single node, like an ordinary web page, or that display specific data, like Title and Teaser, from all the nodes of a particular type.
2. You have some choices about how you create the HTML code on your pages.
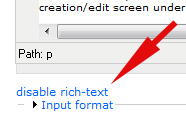
Whenever you have an area to enter some text, Drupal displays some input choices just below it:

The first choices is "disable rich-text" (or "enable rich-text"). This turns automatic HTML generation on and off. If you are in rich-text mode (the link says "disable rich-text") then you content is displayed just like it will look on the finished page, and you get a WORD-like toolbar over the text that you can use to apply formatting, insert images, etc. Depending on the rich-text editor installed on your site, the exact wording may vary slightly, but it should be in the same place as mentioned here.
If you are NOT in rich-text mode (the link says "enable rich-text"), then the box where you enter content shows you the actual raw HTML code, and you can edit it the old-fashioned way if you need to.
You also can click on the button for "Input Format" and choose how much automation you want on the content you enter. The editor will strip out content you put in that does not match the format. That is, if you select "Filtered HTML" and you type in anything beyond simple items like bold and italic, it will throw out that code. So if you discover that you're not getting what you expected after entering some HTML code, check your input format setting to see if that's the problem. PHP Code may not show for you, as faulty PHP coding can break your site.
The options shown in this listing may vary depending on the settings on your site as well as the permissions given to your user account.
If you frequently need to enter raw html code, you can set your personal settings so that your WYSIWYG editor is turned off by default (Under My Acount). This stops you from accidentally breaking code on your site. You can still easily turn on the editor by clicking the "enable rich-text" link under the Body text area. Not all WYSIWYG editors have this option, though.
This WYSIWIG editor likes to "eat" certain kinds of code. This includes forms, Paypal donation forms, image maps, and css. The editors have gotten better about not destroying this special code; however, to be on the safe side I do not use a rich-text editor when working with those kinds of items. Some rich-text editors come on automatically and do not have an option for turning off by default. If that is the case, you may want to request a special "input format" that does not use the rich-text editor that would be used for these kinds of pages.
3. The WYSYWIG Editor Bar
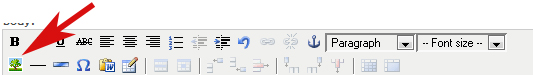
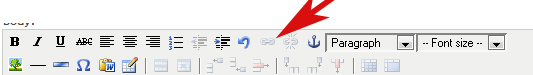
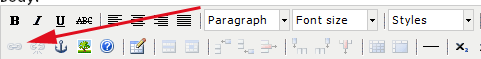
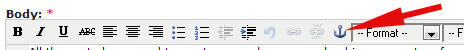
Drupal gives you an easy-to-use tool bar to add bold, underline, links, images, etc. It shows up on all content creation/edit pages, as well as block edit/creation pages. The toolbar will look similar to the image below, but will vary depending on which WYSIWYG editor is installed and what options within that editor are available to you.
Most of the tools are obvious. The "chain link" is used to create a link on selected text or graphic. The broken chain removes the link. The little tree is used to insert an image. One other extremely important tool is the "Paste From Word" tool, a little clipboard with a flying W on it.
Microsoft Word creates text that introduces numerous problems in an HTML page. It tends to retain a lot of formatting commands from Word that do not translate well or at all to the web. It also retains what are called "high-order characters" - characters outside the normal character set that the web generally work with. Examples of this are n-dashes, curly quotes, curly apostrophes, ellipses. If copy text that contains these kinds of characters and just paste it into the content box, the page is likely to be displayed with question marks or black diamonds or fractions in it, at least for some users. These are the high-order characters being mis-rendered.
It will also copy in all settings from Word, including font type and size, margins from your page, etc. This will cause your text to differ from the standards set for the site regarding these settings.
You can prevent this by simply clicking on the Paste from Word tool, paste the content into the resulting window, and the click Insert to place it into your page. The Drupal editor will clean out all the problem on the way.
4. Uploads are stored in the files directory
Each site has a files directory. The url into the files directory is typically in one of two places:
http://www.yourdomain.com/files
or
http://www.yourdomains.com/sites/default/files
You can set where your files will be stored in your administer menu (Site Configuration >> File System).
If you upload a document or graphic as an "attachment" to a page, that's where it will go. If you upload a graphic using the image gallery, it does into files/images. You need to know this to reference the document or graphic properly in other places. After you've uploaded something as an attachment to a page, it shows you the url for the attachment right below the attachment box.
I find the easiest way to keep track of files and images is to always upload them through the WYSIWYG bar. I use TinyMCE and IMCE together to enable me to do this. Then I am easily able to upload and link to files and images.
To make this work to the best of its ability, make your settings for IMCE use the main images directory as its default directory for all roles. And enable subdirectories. Then you can move within the various directories within the files directory.
What are nodes?
You'll notice that throughout your Drupal installation, and these tips, that the word "node" is used a lot.
With Content Management Systems (CMS) like Drupal, nodes are the actual content within the site. They can be pages, events, forum postings, and more.
Drupal and its modules come with several node types - web page, book page, event, forum topic, and blog included.
Advanced users can also create their own node types.
A "teaser" is a shorter version of the full node. These are often used for things like the main blog listing, lists of recently posted content, and more.
A teaser can be two different things - it could just be the first so many lines of your post, or it could be a custom synopsis of the post.
A teaser that is just a shortened version of the post is easy to do and included with Drupal. In your WYSIWYG editor, look for something that looks like this (looks like two partial rectangles with a dashed line in the middle):
If you hover over the image, it may have a hint that says something about a "page break". Put your cursor at the end of the text you want to be in the teaser. Then click this button. It will automatically set your teaser to be everything prior to that point.
A customized teaser - such as a synopsis of the post - takes additional setup by someone familiar with Drupal as this feature does not come standard. Once it is set up, you will have another text box on the page that is just for the teaser text.
How do I get started?
These help pages are designed to help you convert the basic installed site into a site tailored for you. The instructions here are very basic. Drupal is capable of much much more, and as you get familiar with the system and see what others have done, you may want to explore new features on your web site.
Please review the topics in this getting started guide first.
Start with the items:
If you have questions, please post them in the forums here, and if you have gained some experience, please watch the forums here to help out those following you.
More help:
- You can get help from Forward Support. They work on Drupal professionally.
- The Drupal Cookbook at the official Drupal site
- Try googling "Getting Started with Drupal" for several informative sites
- There are several books at various levels of technicality. See Amazon.com or Packt Publishing.
With Drupal, you don't need to know HTML code and you don't need to know how to ftp content up to your site. It does everything through simple forms you fill out.
The first couple times you use Drupal, navigating it can be a bit difficult. That's especially true if you've never built a web site before or have only done them through html coding (either by hand or using software like Front Page or Dreamweaver) and uploading by FTP.
With Drupal, FTP access is rarely needed. Times you would need FTP access include things like initial set up, module upgrades and changes, and changing the theme. Everything else is done in your browser.
When you create HTML code in a page, you use a simple WORD-like toolbar that lets you apply styles, make lists, add links, create tables, and more. You see the results of your changes on the page, not the code behind it. (Note: the WYSIWYG (What You See Is What You Get) editor does not always work correctly with Mac Safari. So if you are on a Mac, you'll want to use Firefox instead.)
(Click for larger image)
Note: Your WYSIWYG bar may look different than the one shown above. There are a variety of options available.
First, you'll need to be logged into your web site in order to do anything. So log on with the information that has been provided to you.
Now you can begin work on your site.
Logging in to your site
Go to your web site and look for the log-in block/link in the left-hand side block. Depending on the theme of your site and how it is customized, it may look different or be located elsewhere (such as in the top right corner). It should look similar to this:

If your site does not allow people to create user accounts, the log in box may be hidden. In that case, go to www.yourdomainhere.com/user. The /user page functions as the log in page when you aren't logged in and your account page when you are logged into the site.
You can tell when you're logged in because a menu (the navigation menu) should show up that has the create content link, administration menu (if you have access to the admin area), etc. The title of the menu will be your user name.

Your login status is "remembered" on your computer, so when you return to the site, you may still be logged in. To log out, click on the"log out" entry at the bottom of the navigation menu.
Admin, User, and Navigation Menus
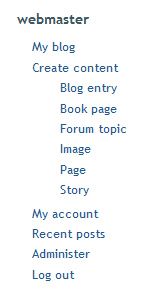
If you've used Drupal before, you probably have used the Navigation menu a lot. The Navigation Menu is the one that typically shows up in a sidebar and is titled with your user name when you're logged in. In previous versions this menu included links to your account, create content, admin menu, and logout. All of this changes in Drupal 7.

Old-style navigation menu
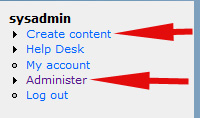
In Drupal 7, the administration items have been moved into their own menu, which typically is customized to reside at the top of your screen. The user-related items have been moved into the "User menu". The navigation menu remains, but now holds a lot fewer items. On the typical site it may only include the create content link. On the example below, the site also has the location module turned on, so links related to location also show up in the menu.
Drupal 7 Navigation and User Menus
All the control you need to change site options, upload images, set up forums, is available in the Administrator Menu, which shows across the top of the site when you're logged in (if you have the proper permissions). Depending on what modules are installed, the top menu may look different.
Administration Menu
The Administration Module is a third-party add-on module for Drupal. If the Administration Menu module is installed, you'll see a series of drop down menus at the top of the page that looks similar to this:
When you hover over the items in the menu, you'll get a drop down that shows the other items under each item:

To me, one of the best parts of having the Administration Menu installed is the drop down you get underneath the little house icon:
Here are a number of administrator options I find I use often and it is great to have them quickly available.
Administration Toolbar
If you don't have this module installed, you will likely see the new Drupal 7 toolbar, which looks similar but is lacking in a drop down:
In order to get to the submenus below each of these, you will need to click on a menu item, which takes you to a page (or pop-ip overlay if that option is turned on) with more options.
Common Site Administration Questions
Chances are, your first couple of questions are:
- How do I change the banner?
- How do I change the front page?
- How do I change the name of the site (as shown in the top left-hand corner of your browser)?
- How do I change the footer
- How do I change the e-mail address that the site sends out e-mails from?
- How do I change what is shown in the side columns?
Using the links above you can find more detailed information on those questions.
How do I navigate my site? Where do I go? What do I do?
Chances are you're going to be using two things more than anything else on your site - the admin menu/toolbar at the top of the page and "add content" under your Navigation Menu. Those of you who have used Drupal before probably notice that "create content" has been changed to "add content". This change helps to simplify wording and ensure that those with limited Drupal experience can find where to add content.
Add Content
This is where you go if you want to add content to your site. From here you can add pages, books (different from a page in that you can create child pages that automatically link to each other and the parent page), events, etc. The options available on this page will vary according to the individual settings on your site.
Administer Menu
This is where you control how your site looks and operates, as well as view the logs. This area has been completely redone in Drupal 7. If you've used Drupal before, it can take a while to get used to the new order of menu items. Everything was reorganized so that items are organized by what task they deal with (people, content, structure of your site, etc.) to make locating items easier. However, for those who are used to the old menu, this can be confusing while you learn the new structure.
The typical items across the top will be:
- Home (an icon of a house) - takes you to the home page (has sub-options only if the Administration Menu module is installed)
- Dashboard - view and customize your dashboard
- Content - administer content and comments
- Structure - administer blocks, content types, menus, etc.
- Appearance - select and configure your theme(s)
- People - manage user accounts, roles, and permissions
- Modules - enable or disable modules
- Configuration - administer settings
- Reports - view reports, updates, and errors
- Help - reference for usage, configuration, and modules
- Tasks - admin tasks explained
- Index - admin task by module
If you have the overlay option turned on, clicking on a menu item will not load it on the current page - a pop-up will be overlaid on top of the page you were on. Once you have finished on that page, you can click on the "X" in the top right of the overlay and it will close. Depending on what you were doing, the page you were on may refresh so that it can show any changes you made that affected the page.
Changing site information
Chances are, your first couple of questions are:
- How do I change the banner?
- How do I change the front page?
- How do I change the name of the site (as shown in the top left-hand corner of your browser)?
- How do I change the footer
- How do I change the e-mail address that the site sends out e-mails from?
- How do I change what is shown in the side columns?
Using the links above you can find more detailed information on those questions.
There are several bits of information that can be changed on the Site Information page: Configuration » System » Site Information
Included in that are:
- Site Name (that's what shows at the top left-hand corner of your browser)
- Main e-mail address (any e-mails that go out from the site, such as log-in information, will show this address)
- Slogan
- Default front page
- Error pages
The main pieces on this page you're going to use are the Site Name, E-mail address, and Default front page.
For those who have used older versions of Drupal, you'll notice that Mission and Footer are no longer on this page. You'll control those via blocks now instead of doing it on the site configuration page.
Site Name
This is what shows up in the left hand corner of your web browser. It is the text to the right of the |. The text to the left of the | is the name of the page you're on.
Page Title | Site Name
So if you're on the Site Information page at the Drupal 101 site, the text in the left-hand corner will say
Site Information | Drupal 101
You can control what this says by changing the Site Name and the title of each page, event, etc.

E-mail address
Whenever an e-mail goes out from the site, such as that with log-in information for a site user, the e-mail address attached to that message can be set on this page.
Be sure it's an e-mail address that actually exists, because you may occasionally get responses or e-mails to that address.
Slogan
Depending on the settings for your theme, this may show up somewhere in the banner area of your site, often times below or very near to the logo and site name.
Default front page
More information on the front page options can be found here.
Changing your logo/banner
Change your logo/banner
Depending on the settings for your theme, the logo may be just a small area for a small graphic, or it could be a large space suitable for a banner.
- Log in.
- Go to Appearance » Settings » Your theme name
If you don't know which theme you are using, go to Appearance » List
On this page you can see which theme is set as the "default" theme. Click "settings" for that theme. - Scroll to the bottom of the page to the area entiled "Logo image settings"
If your theme is still using the default logo, you'll need to uncheck the item about utilizing the default logo so that you can see the options beneath it: - Here you have the option to either link to an image already hosted somewhere - whether it be on your server or elsewhere - or upload a new image.
Either input the full URL for an image already online or select Browse to upload an image: - Once you're done, be certain to click "Save configuration" at the bottom of the page.
- Refresh your browser to show the changes. You may need to clear your browser's cache.
Changing the Shortcut icon
The shortcut icon works just like the logo image. You'll find it on the same settings page as the logo settings.
The shortcut icon is that little graphic that shows on tabs in Firefox, IE, etc.
![]()
How do I create a logo or banner?
To create a banner for your web site, you are going to need access to a graphic design program, such as Photoshop, Photoshop Elements, Paint Shop Pro, etc.
In that program, create an image to fit in the banner or logo space.
Once you've created it and saved it as a jpg, png or gif.
Then you can follow the steps listed above to upload your logo/banner.
If you've never created graphics like this before, you may want to find a volunteer or designer who can do it for you.
Changing the front page
A question that comes up a lot is how to change your front page. People are looking for something called index or index.htm, since that is how they've controlled the front page in their sites previously.
Drupal does not work that way. There is not an "index" page, and no pages have .htm or .html after them. They don't have a .anything at all. Page names are things like:
/node/24
/home
/events
/2007/05/28/act_blue_contributions_now_available
The one thing you should know is that you shouldn't put any spaces in web site names (otherwise known as URL aliases or a URL path). Instead, use the underscore or dashes so that all web browsers and e-mail programs handle the links properly. Personally, I like to use underscores because then the address is easily read by the eye, but it's a matter of personal preference.
Ok, so now what do I do?
So now that you know there isn't an index page, how do you change your front page? You actually have two options:
- A front page that only houses one node.
- A front page that houses "teasers" to a variety of different nodes.
I'll now go over the differences, an example of each, and how to do it.
A front page that only houses one node
You would use this if you want to have a traditional front page. This may be using tables or div elements, if you'd like, to create a front page. This means your front page probably doesn't change that often -- it's more likely to be very little lengthy text (maybe a welcome) with links off to other content. Or you may have a node on the front that only changes sometimes but is surrounded by block regions that include content that changes regularly.
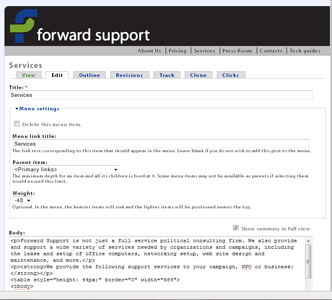
The center portion of the first front page is a node that uses tables. You'll notice that when I am logged in, I get tabs above the main portion of the site (view, edit, outline, etc.). To change the content on the front page, I just click the "Edit" tab. None of these tabs are viewable to those who aren't logged in or who don't have permission to do those actions.
The center part of the second front page is a single node, but there are also blocks set in the regions above the node. This allows the front page to change more often while still leaving the main content fairly consistent.
To create this kind of front page, first create your node. I use the "basic page" content type. Be sure to set the URL path to something obvious like "home" (or even "index," if you'd like). I use "home" because it works well with search engines.
Then go to the "Site Information" page, which is located at Configuration » System » Site Information
Scroll down to the middle of that page. There you'll find a setting for the default front page. Change "node" to whatever you used as the URL path for your page:
Hit "Save Configuration."
This will now change your front page.
A front page that houses "teasers" to a variety of different nodes
Your second option is a page that changes whenever you "promote" an item to the front page.
An example of this type of site is Blog for Oregon.
You'll have to look at the screenshots as opposed to going to the real page since the organization closed down some time ago and the site is now run by someone else.
The address to this page is /node.
You'll notice this page has two nodes visible in the screenshot (there are 10 in total). These nodes show up on the front page because they have been "promoted" to the front page. The number of these that show on the front page is controlled at the same place as where you set the information about the default front page (see image above).
Obviously more than 10 nodes have been promoted to the front page in the year+ that the site has been online. You can get to older items via links at the bottom of the front page:
![]()
There's also an icon (the orange one on the left) that gives site visitors access to the RSS feed for your site.
Any time you add an event, blog entry, page, etc., you can have it be "promoted" to the front page. If you don't have teasers set up on your site, it will automatically pull the first 600 characters. Where you change this is different in Drupal 7. Go to: Structure » Content Type » (content type to be changed) » Manage Display » Teaser
What you want are the options for "Body":
Click on the widget to the right, which will open up more options and you can set the length in characters of the teaser for that content type. This allows you to set teaser lengths differently for each content type.
You can also control what is pulled as the "teaser" by using an html comment that tells it where to break. That comment is: <!--break-->
If your WYSIWYG toolbar is available, you can also click on the "page break" icon to create the teaser comment for you.
An html comment is a piece of text that does not show up on the page (but can be seen in the html). Typical uses are for documentation.
If you insert that text where you want the teaser to end, it will use that instead of the first 600 characters.
Note: You must add that comment when the rich-text editor is off. This means clicking on "disable rich-text" under the text area.Otherwise the editor just sees the comment as text.

Items will be added to your front page in date order, newest first. Any item that has been set as "sticky" will be placed at the top of the page, regardless of age.
You'll find the "promote to front page" and "set as sticky" options at the bottom of your page creation/edit screen under "Publishing options."
Changing the footer
For those of you who have used Drupal before, you'll find that footers work entirely different in Drupal 7. They are no longer done via the Site Information page. Instead, it has been moved over to blocks. This brings consistency to Drupal with regard to adding content to various areas of your site.
Go to Structure » Blocks
Click on "Demonstrate regions" after the explanatory text about blocks. This will show you the regions available in your theme. Every theme should have one - or more - footer regions.
When you click on that link, a page will pop up and it will show you all the available regions for your theme and where they are located.
Once you see which region you want to put your footer region in, click the "exit block demonstration" link toawards the top left side of the page:
Now add a new block that contains the information you want shown in the footer. If it is a menu or other item that is already created that you want there, find the correct block and drag it to the correct block region.
When you create a new block, there is an area in the creation form that lets you choose which region your block will go into for your theme. Here you can set it to the appropriate footer region.
Once you save the block (or save the configuration page if you moved a block as opposed to creating a new one), the content will show in the footer region.
Understanding Your Drupal page
Pages in Drupal are often times set up in the common three column with header layout:
Some themes may call them "left sidebar" and "right sidebar", while others may call them "first sidebar" and "second sidebar" or even "first sidebar" and "last sidebar". No matter what language is used, this means the two side areas that stretch down the bulk of the page. They may be one on each side or both on one side.
When you're first working with Drupal, you may want to choose a simple theme that only has a few regions so that you can become accustomed to how regions and blocks work and how they can help you to customize your site.
As themes become more advanced, additional regions may be available within your theme. Some have more than a dozen available, which allows you to really customize your site. And since blocks can be turned on/off according to which page you are on, you can have regions that show on some pages and not on others.
An example of a more complex theme, Acquia Marina:
[main content would continue here]
(click images to see full-sized versions)
In the above example, you can see there are regions for the header, footer, and sidebars, but also a preface, postscript, and more.
The way you edit the content in these regions varies according to what region you are working with. All of the work regarding choosing what goes in which region is done on the blocks admin page at Structure » Blocks. Most of the editing of the content within those regions is also done on this page. Your nodes will automatically be placed in the "Content" region.
The content of menus is done via the menu admin page at Structure » Menus
If your theme utilizes Skinr, you'll also find you have options inside the configuration for the block to change the way each individual block looks, such as adding a border, rounded corners, and more.
Adding content
To add content to your site, you'd click on the link in your Navigation Menu that says "add content." This will bring up an overlay page that gives you all the content types available for creation on your site.
This listing will depend on your site.
Just click on the content type's name and the page will come up for that particular content type.
Depending on the content type you choose, there may be two or more fields to fill out on the page. Typically you will have at least a title and body. But other content types could have several more fields available. For instance, an event would have date and time fields and potentially ones for type of event, location, contact, and URL for more information.
Fill out the information on the page and then scroll down. You may see additional options that you can expand to change things such as the URL for the page (so you could have www.example.com/about_us as the address instead of www.example.com/node/24).
Once you're done with the page, scroll down and hit the "Save" button. Your information is not saved until you do that.
Editing a page
Editing a page is very similar to how pages are added.
First, make sure you're logged in - only those with the appropriate permissions can edit content.
Next, go to the page you want to edit. On this page you should see a series of tabs. The number and type of tabs available varies according to modules installed. But as long as you have the correct permissions, you should at least see two tabs - View and Edit.

(click on image to see larger view)
Once you click on the Edit link, you'll get a page that looks just like the content creation page - and works the exact same way - except your content is already there.

(click image to see larger view)
You can also go to the listing of content and edit items from there as well.
Go to Content on the admin menu.
This will give you a listing of all the content on your site. Click on the edit link to the right and it will take you to the edit page for that piece of content.
Adding images and files
Adding an image or file to your site is easy with the WYSIWYG editor. Both work almost exactly the same, as it is controlled by the same module.
Turn on your editor (if necessary)
Some sites have the rich text editor disabled by default. If so, you will need to turn it on. Click on "rich text editor" under the text area you're working with (highlighted below in yellow). The exact wording may vary depending on which WYSIWYG editor is turned on for your site.
Your web site will likely either have TinyMCE or CKEditor turned on. Both are similar, but the exact process for working with them varies. If you don't know which one your site uses, check with your webmaster. You can also compare pop-ups you get with those shown below. The buttons available to you on each of these toolbars may vary because of the settings for your site. As such, you may have more buttons than shown below or fewer.
TinyMCE
The following instructions are for the TinyMCE editor. Buttons may vary depending on how yours is configured.
Adding an image
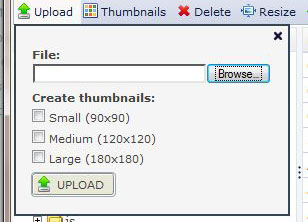
First, click on the icon that looks like a little tree.

This will pop up a window (see below). Click on the icon that looks like a file directory.
This will pop up another window where you can upload files.
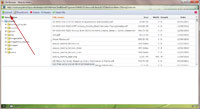
You can browse and upload additional files, or you can select a file that has already been uploaded.
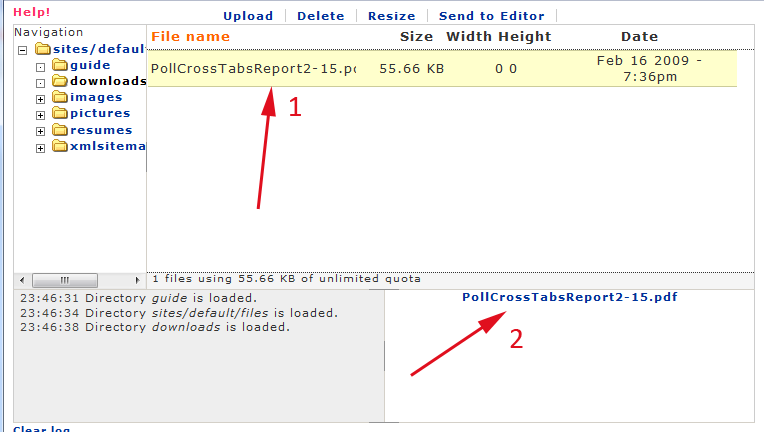
If you'd like to organize your files into folders, you can create the folders via FTP and then use the drop down box under the file listing to select which folder you want to work with.
You can select the image you want either by clicking on add to the right of its name or clicking on the image's name and then clicking on the image when it pops up in that blank area in the box above.
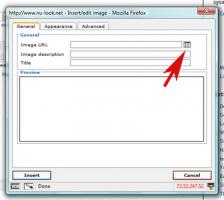
You'll then be taken back to the first pop up window.
You have to input an image description. It's good to input a good, short description since Google and other search engines do pay attention to those.
If you want to align the image to the left/right or anything like that, click on the Appearance tab.
Once you're finished, hit Insert and the image will be added to your page.
Adding a file
Adding a file works almost exactly like adding an image, except you'll need to highlight the text to be linked first, and then click on the button that looks like a link in a chain.

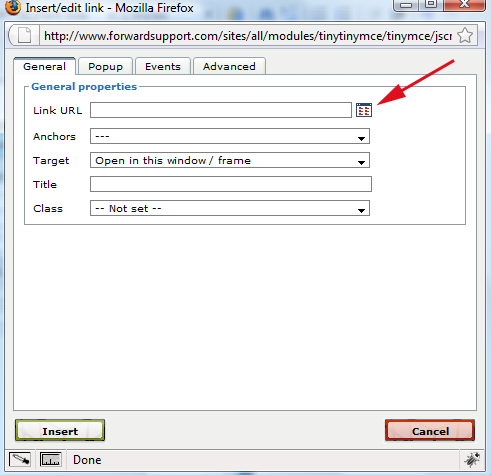
The rest works pretty much the same way - a window will pop up. Click on the directory button.
Browse and upload your file.
Click add to the right of the file's name to add it to your page.
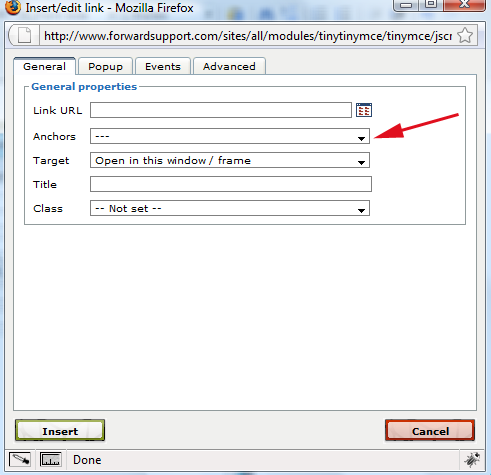
You'll be taken back to the first pop up window. Here you can either hit Insert to finishing adding the link, or use advanced options like forcing the link to open in a new window (helpful if you're linking to a page outside of your own site).
CKEditor
The following instructions are for the CKEditor editor installed via the WYSIWYG module. Buttons may vary depending on how yours is configured.
CKEditor works very much like TinyMCE above, its buttons and pop-up are just a little different.
Adding an image or photo
Click where you want the image to go. Go to the WYSIWYG toolbar and click on the button that looks like a little house.
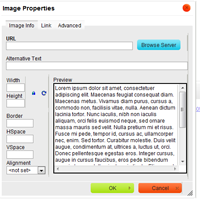
This will bring up a pop-up window.
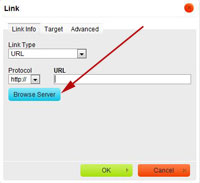
By clicking the "Browse server" button, you'll be connected to the file server which shows all the items you have available in your files directory.
The pop-up you receive will look something like this:
If the image you need is already there, double clicking on its name will select it and take you back to the previous pop-up. You can also click once to see a preview at the bottom of the pop-up box and then click on that preview to select it.
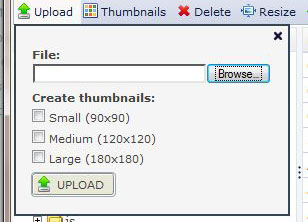
To add a new file, click on "Upload" in the top left corner of the pop-up. This will bring up an area to upload new files:

When you choose browse, you'll be taken to a file selection window where you can choose the file to upload.
Once it is uploaded, you'll go back to the file listing.
Choose your image by either double clicking on its name or single clicking and then clicking on the preview that shows up at the bottom. Then you'll be taken back to the Image properties pop-up.
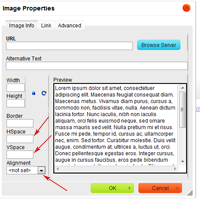
If you want your image to sit to the left or right with the text wrapping around it, you'll need to set an alignment for the image. This is at the bottom of the Image Properties pop-up. Choosing left will put the image on the left with text wrapping on the right. Choosing right will put the image on the right with text wrapping on the left.
You'll also want to set the HSpace and Vspace so that the text isn't placed right up against your image. Most often people choose a number between 5 and 10. You can see a preview there in the Preview box after each change you make.
Click ok to see your changes.
If you want to make additional changes, click on the image and either click the button on the toolbar again or right click on the image and select Image Properties.
Adding a file
Highlight the text you want linked to the file. Then click on the button that looks like a globe with some chain in front of it:
When you click on this, a pop-up window will appear. Here you can either choose to upload a new file, link to a file already available, or link to a URL by pasting it into a text box:
Under the "target" tab you can also choose to have links open up in a way other than in the current browser window. For instance, if you want something to open in a new browser window (or tab), you'd choose New Window from the list of options on that tab.
By clicking on "Browser Server", you will be taken to another pop-up window that shows all files in your files directory as well as the ability to add new ones.
The pop-up you receive will look something like this:
If the file you need is already there, double clicking on its name will select it and take you back to the previous pop-up. You can hit "Ok" to close the window and add the link to the text or add additional options on the "Target" and "Advanced" tabs.
To add a new file, click on "Upload" in the top left corner of the pop-up. This will bring up an area to upload new files:

When you choose browse, you'll be taken to a file selection window where you can choose the file to upload.
Once it is uploaded, you'll go back to the file listing.
Double clicking on the file's name in the listing will select it and take you back to the previous pop-up. You can hit "Ok" to close the window and add the link to the text or add additional options on the "Target" and "Advanced" tabs.
This file will now be linked to the text (or image) you selected at the beginning of this excercise.
Changing the side columns
The columns on either side of the main body of the site are called sidebars. There is typically a right and left sidebar, but more often they are calling them first and second since you may choose to have them both on one side as opposed to one on each side.
All of the information in the two sidebars are "blocks." You can access the blocks under Structure » Blocks
You can control where the blocks will show. Most often you're going to use the left or right sidebars.
You can also control in what order the blocks show up in based on their weight -- smaller items float to the top.
You can use the blocks already created for you (such as search, log-in, etc.), or you can create ones of your own.
Choosing when/where the blocks show up
You can also control when/where the blocks will show up. This is handy for when you want an item to show up only on specific pages, such as a table of contents for your monthly newsletter.
Click "configure" next to the block you want to edit, Scroll down. Towards the bottom is an area called "Visibility Settings" where you can choose when and where the block shows up.
Save the block.
Menus
The menu admin page can be found under Structure » Menus
When you go to the page for configuring your menus, you will see a listing of the menus available plus tabs for creating new menus and the settings for the menu.
(click on image for larger version)
Sites typically come standard with these menus: Main Menu, Management, Navigation, and User Menu.
Navigation is the menu that shows in the sidebar and has "add content" on it. Read about the Nav menu here.
Main Menu is the menu most often used in the banner area. It used to be called primary link.
Management is the admin menu.
User Menu is the menu with user-related itsems, such as the link to edit your account.
You can edit and add to your menu system from here:
As you can see, you can easily disable or rearrange items for any menu.
Working with organic groups
The specifics below are for the setup on one specific site; however, they may help you to generally better understand how your groups work. We can also recreate this same setup on your site.
How to add a new group
Click "Create content" at the top of your screen (the drop down only contains the most used items).
Choose "Coalition" from this page.
Here you will give the group a name, thumbnail, and introductory text (body). This body text is what shows up on the main page of the group.
Wait! Don't submit the page yet. We need to add it to the menu. If you accidentally already scrolled down and submitted the page, click the edit tab on the newly created group.
Scroll down and select the menu tab. Choose to "Provide a menu link". We'll now create a menu for your new group.
Menu link title is what will show in the side menu when in this section of the site.
Parent item for these on your site should be "Join or Start a Coalition" (you'll see all the other groups already under that section). You don't have to bother with weight - it's best done from the menu admin page so you can be certain that it's in the right place. The other options you can leave alone as well.
Go to the bottom and submit the page. The group (coalition) is now created.
On your site there are also sub-pages that show up as tabs at the top of the coalition area. We'll now add those to your new group.
Under "Create group content" you should see a link to add a Coalition Support Page. Click that.
Coalition Support Pages are the ones that show up in the tabs at the top. Input the name of the page, the content for the page, and assign this page to a group. It may select the group for you automatically, but it depends on whether you clicked the link from within the group's page or from the create content page. So it's always best verify you have the right group selected.
Unfortunately the groups don't list in alphabetical order - they're in the order they were created. So you'll have to scroll to find your group. You don't need to change the visibility settings unless you want a private group.
Just like with the coalition page, you will need to add a menu item for this. Follow the same naming protocol as on the other pages (Resources, Take Action, etc.). This is the text that will show in the tab.
Scroll down and submit the page.
Your page is now created, and shows as a tab.
Repeat for all the other pages.
Now it's time to add the "News" tab and reorder everything properly.
Go up to the top menu and choose Structure >> Menus >> Local Advocacy Coalitions
Here you can drag items to be in the proper order. For the coalitions I've done it all so they're in alphabetical order.
After ordering everything, scroll down and submit your changes.
Now let's add the News page. It's the main page of the group, but the tab won't show up until you create it.
Click Add Link at the top.
The title of this will be News
The path will be the link to your new coalition you just created, such as: local_advocacy_coalitions/anaheim
Parent link will be the name of the coalition that this is being added to, such as Anaheim
Leave all the other settings alone and scroll down to submit this.
Now all you need to do is reorder the menu items under that section of the menu to ensure that "News" is listed first.
And that's it. Following these steps will allow you to create a new group, the sub-pages for that group, and add the tabbed links for the group.
Links and Link Anchors
Adding a link
Adding a link to your page is simple.
Highlight the text to be linked. You have to do this, otherwise the link button will not be accessible.
Inside the WYSIWYG editor, click on the button that looks like a chain link.

This will pop up a new window.
Click on the button that looks like a small directory.

This will bring up a file browser will all the files saved in your files directory. You can choose to link one already there or upload a new one.
Click on the file name you want to link. It will pop up in the box in the lower right corner. If it is a graphic, you will see the graphic. Otherwise, you will see the file name. Click on it.

You will then be taken back to the first pop up window. Hit Insert to add the link.
If you want to have the link open in a new window (such as for an external link), choose the "Target" on the above step before hitting Insert.
What is a link anchor?
An anchor allows you to link to content within the same page. This is regularly used on items such as newsletters, which have a Table of Contents at the top of the page that then link to items further down the page.
It can also be used to link to that portion of the page from another page on the web site. However, doing so is a bit more difficult since you won't have access to a drop down listing of anchors.
Creating an anchor within your page
Click next to the area you want to link to. This could be at the beginning of the title for that page. You do not need to highlight anything.
Click on the anchor in the WYSIWYG editor. This brings a pop-up window.

Name your anchor. Keep it short, without any spaces.
Hit insert.
This adds the anchor to that spot on your page.
Go to where you want to link from, such as your Table of Contents. Highlight the text you want to link, and then hit the chain icon in your WYSIWYG editor.

Put in the page name that you're currently on as the Link URL. This is very important, otherwise the anchor will not work. If you don't know the URL for the page you're working on, "Submit" the page and then edit it. This will allow you to see the node/# address to the page. If you've set a URL path for the page (such as "home," "about_us," etc.), that is the Link URL for that page.
On the Anchors drop down, choose which anchor you want to use. It will only show you anchors on the current page.
Hit insert.
Now you have linked that text to the section further down the page.
Linking from one page to an anchor on the other page
Doing this is more difficult than linking within the page, as you will not have the drop down listing of anchors to choose from.
Set up your anchors on the page as shown in the above example. I recommend writing down the names of all your anchors so you'll remember their exact name. You'll need this for when you create the links on your other page. Also write down the URL for the page these links are on (such as http://www.forwardsupport.com/tech_guides/drupal_101/how_do_i_get_started or http://www.forwardsupport.com/node/40).
Once your anchors are in place, submit the page. Then go to the page where you want to create the links. Hit edit.
Go to where you need to put the link. Highlight the text and click the link (chain link) icon.
For the Link URL, type in the address to the page you're linking to (tech_guides/drupal_101/how_do_i_get_started, node/40, etc.) and then a # sign and then the anchor name.
Example:
http://www.forwardsupport.com/node/40#anchorname
Hit Insert.
This will link the text to an anchor on another page.
How to use the blog
Many people want to blog on their site. This is easy to do since a blog comes standard within Drupal.
The blog can be a single or multi use blog. Anyone with the appropriate permissions can post a blog.
The blog is located at /blog on your site. This page shows every blog posting that is on your site, 10 per page.
Each user also has their own blog. If pathauto has been turned on for your site, each user's blog is located at /blogs/username
The blog is pretty simple. If you want it to have advanced features like a month-by-month archive, links to places like Reddit and Facebook, etc., additional modules will need to be installed and customizations made.
Adding a blog is as simple as clicking on the "add content" link in the Navigation Menu and click on "Blog entry."
Add your content and submit the page.
You've now added an item to your blog.
What is a book?
A book is a piece of content that can have child pages added to it.
Automatic links are added to the pages, giving forward/next and up links that easily move you through the book. All child pages are automatically linked to the parent page.
This Drupal guide is set up using a book. You can see the automatic links that are added on the front page (shows all the sections of the guide) and the back/next links below on every child page.
How to use contact forms
Many people have started using contact forms instead of placing email addresses on a web site. This allows you to help limit the amount of spam you get, as automated scripts scan through the net looking for email addresses to spam. These forms do not show your email address and can have a Captcha added to them to further prevent spam (the captcha may have people put in the characters they see, type in the fourth word out of a row of words, etc. depending on your setting).
Here's how to add that form to your site.
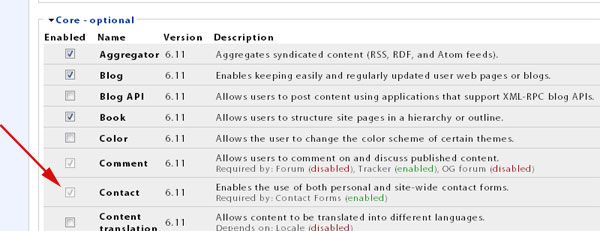
Go to the modules listing and turn on the contact module and then submit the page.

Go to your administration menu and go to Structure » Contact form
If this does not show up on your menu, you may need to check the user permissions (» Administer, » User Management, » Permissions). Only the "super user" (the person who uses the user/1 login) automatically gets the permissions for new modules that are turned on - all other users will need their access turned on before they can administer or use the module. You should always check that page whenever you turn on a new module.
On this page you can "add category", which creates a new contact form. You can also click on "Contact form settings page" to change the settings for this form.
Click on "Add category" to create a new contact form.
On this page you will select who the recipient(s) for this form are, what the autoreply will be (I usually make sure it is obvious in the text that this is an autoreply so that people know), etc.
If you are only setting up one contact form, here is how I usually fill it out:
Your contact form will not be available at www.yourdomain.com/contact
If you set up multiple forms, there will be a drop down box on the page where people can select the receipient of the message.